
Améliorer la performance de votre site web, pas seulement pour vos visiteurs, mais aussi pour votre référencement sur Google !
Je préfère vous prévenir dès le départ, cet article s’adresse principalement aux utilisateurs de CMS, et plus particulièrement WordPress, qui a l’avantage d’offrir énormément de solutions (pour la plupart gratuites) en terme d’optimisation de site web (et pas que…).
Comment tester la vitesse de son site web ?
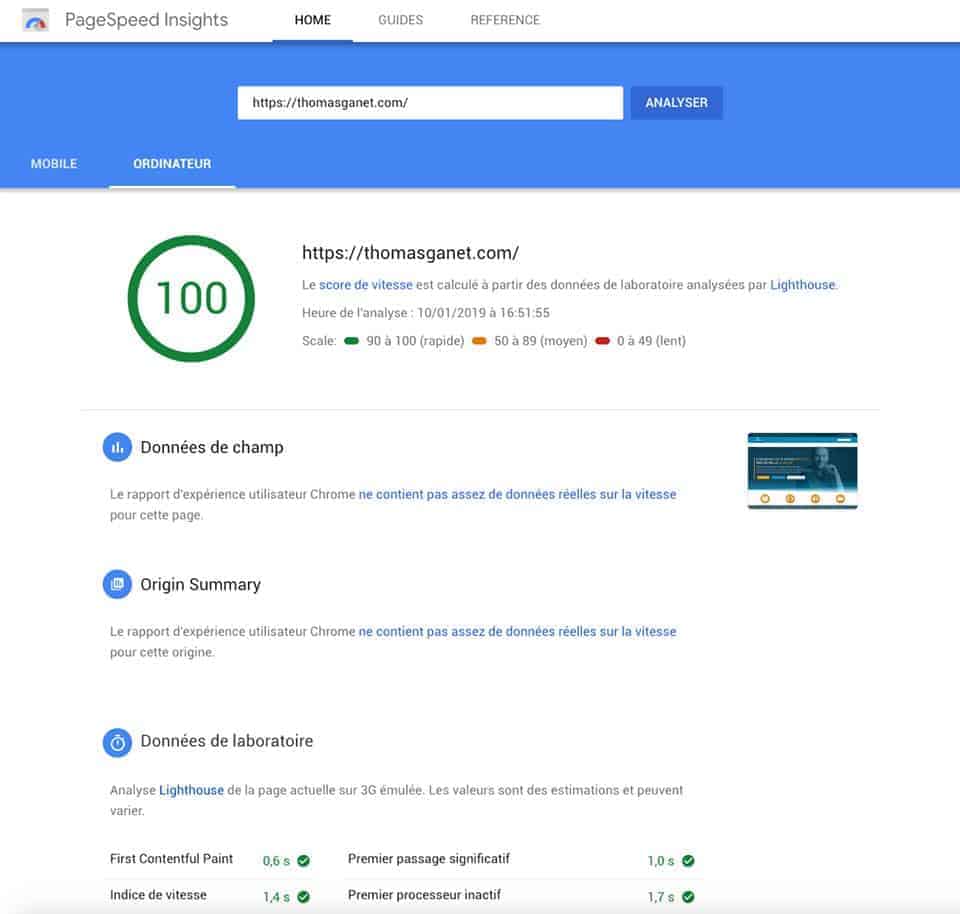
Avant tout, il convient d’utiliser les outils que le web met gratuitement en place pour analyser les performances de votre site web. Et l’outil sur lequel nous allons nous pencher, c’est Google Insight.
Insight est un outil mis en place par Google pour donner une note de 1 à 100 pour juger de la performance de votre site web. Et plus votre site est performant, plus il sera valorisé dans les résultats de recherche Google.
Si vous avez un résultat de couleur verte, soit entre 90 et 100, bravo !
Votre site web est correctement optimisé !
En revanche, si vous avez un résultat orange (de 50 à 89), voire rouge (moins de 50)...
...vous allez adorer cet article !
Partez sur des bases saines : une installation propre sur un hébergement de qualité
Votre site date de plusieurs années, vous y avez fait pas mal de tests, installés des modules inutiles un peu à tors et à travers, vous avez bricolé quelques trucs dont vous n’êtes pas sûrs à 100%…
Arrêtez les dégâts ! Le fait d’avoir été curieux et d’avoir fait des tests n’est pas un temps perdu, vous avez probablement appris beaucoup de choses, et peut-être même sans vous en rendre compte. Par contre, il faut savoir, lorsque l’on veut faire un travail propre et soigné, repartir sur de bonnes bases, plutôt que d’essayer de rafistoler un projet « boiteux ».
De plus, vous devez choisir un hébergement web sécurisé et performant. Oubliez immédiatement les hébergements gratuits, qui sont à proscrire pour leur sécurité, leur rapidité et leur fiabilité. Privilégiez un hébergement fiable et qui conviendra à votre site web, selon son poids et le trafic attendu.
Mon conseil :
WordPress est aujourd’hui un outil très puissant, régulièrement mis à jour, qui offre énormément de possibilités et de belles et constantes perspectives d’évolution. N’hésitez pas à installer la dernière version de WordPress, et à partir sur une installation propre et neuve.
En terme d’hébergement :
– Si vous souhaitez un hébergement fiable pour un petit budget, OVH reste un leader du marché et proposera des offres très intéressantes ; au détriment du Service Client qui se dégrade d’années en années.
– Si vous souhaitez un hébergement fiable et un service client réactif, 02Switch propose des prestations très complètes (espace disque illimité, bases de données illimitées, etc…) et un service client très agréable.
Choisissez bien les outils (thèmes, plugins...) avec lesquels vous allez travailler
Si vous utilisez WordPress, vous allez devoir choisir un thème sur lequel vous allez construire votre projet. Choisir son thème est une étape absolument primordiale car la manière dont il a été développé va être déterminante vis à vis des performances du site. Un thème « propre » et « bien développé » est donc la base de tout projet. Il en va de même pour les plugins que vous allez installer. Certains plugins (extensions), sont plus ou moins lourds, plus ou moins sécurisés, et plus ou moins bien développés.
Mes conseils pour choisir votre thème :
– Si vous n’êtes pas forcément à l’aise avec WordPress et que vous cherchez une solution complète et simple à prendre en main, vous pouvez opter pour le thème Divi, qui contient un constructeur de pages embarqué très puissant et très flexible. Le seul petit inconvénient figure au niveau du temps de chargement, qui ne sera pas forcément « compétitif ».
– Si vous êtes plutôt à l’aise avec WordPress et que vous cherchez un thème flexible et complet, rien de tel que le thème « OceanWP« , « Astra » ou encore « GeneratePress » combiné avec le constructeur de pages « Elementor« . Ces trois thèmes sont extrêmement populaires, flexibles, performants et très bien développés. Combinés à Elementor (qui, dans sa version pro offre des possibilités infinies), Ils constituent, pour moi, l’un des combos les plus puissants et les plus efficaces dont dispose WordPress.
– À noter aussi qu’Elementor a également sorti son propre thème pour les utilisateurs d’Elementor Pro : le thème « Hello« , qui rend l’intégration d’Elementor native et qui propose donc une vitesse de chargement encore plus optimisée.
Je précise que chaque thème et constructeur de page a ses propres atouts et ses propres inconvénients – à vous de vous faire votre propre avis, ce ne sont que des avis personnels que je présente ici 😉
Optimisez vos images : elles doivent être légères, au bon format, et aux bonnes dimensions !
Les images peuvent avoir une influence capitale sur la vitesse de chargement de votre site. Il faut absolument prendre le réflexe de poster des images au bon format, aux bonnes dimensions, et avec un poids le plus léger possible.
1 – Le format : Le format à privilégier est le format JPG (ou JPEG). C’est un format compressé qui permet de réduire considérablement le poids d’une image brute, avec un minimum de perte de qualité. Le format PNG doit être évité car c’est un format non-compressé, mais qui a l’avantage de pouvoir générer de la transparence (un fond « invisible »). Donc si il faut absolument un élément en transparence, le format PNG est indispensable mais doit dans ce cas être aux bonnes dimensions.
2 – Les dimensions : Une image postée sur un site web voit ses dimensions calculées en pixels. Lorsque vous importez une image dans un blog qui fait par exemple 400×300 pixels, il est logiquement inutile d’importer une image qui fait, à la base, 1920×1440 pixels, puisqu’elle va être rétrécie une fois dans son bloc. Il s’agit donc de dimensionner vos images en fonction du bloc vers lequel elles vont être destinées. Car oui, évidemment, plus une image est grande, plus elle est lourde.
3 – Le poids : Une fois votre image au bon format et aux bonnes dimensions, vous allez devoir contrôler son poids. Habituellement, le poids d’une image varie entre 50ko et 500ko (pour les plus grandes). Dans l’idéal, plus le poids est petit, plus votre site va être rapide à charger, donc essayez au maximum de vous approcher des 50ko, quitte à sacrifier un peu de qualité (restons raisonnables bien évidemment ! ^^)
Mon conseil :
– Photoshop : le logiciel le plus complet et le plus puissant à utiliser, mais un peu complexe à prendre en main payant
– Gimp ou Paint seront des logiciels alternatifs gratuits, le premier fonctionnant dans le même esprit que Photoshop ; le second étant assez limité en terme de fonctionnalités
– ImageOptim, disponible sur Mac, Linux, Windows ou directement en ligne, fera parfaitement l’affaire pour réduire la taille de vos images. J’ai également découvert récemment Website Planet qui propose également cette fonctionnalité (et très bien !), mais aussi d’autres qui peuvent être très utiles
– WP Smush ou ShortPixel seront des plugins pour WordPress payants (ou gratuits mais avec des fonctionnalités limitées) capables de redimensionner automatiquement toutes les images de votre site WordPress
Limiter le nombre de plugins (extensions) installées !
Si vous utilisez un CMS tel que WordPress, Joomla ou Drupal, vous avez probablement déjà installé, ou en avez peut-être l’intention, des extensions. Ces extensions, développées majoritairement par des développeurs indépendants, et très souvent mises gratuitement à disposition, ne présentent aucune garantie sérieuse d’être « parfaitement » développées, que ce soit en terme de performances ou de sécurité.
Le fait d’avoir recours à un grand nombre d’extensions multiplie donc le risque qu’à la fois votre site soit ralenti par l’une ou plusieurs d’entre elles, mais également que votre site soit sujet à des failles de sécurité (qui permettrait à un pirate mal intentionné d’y accéder).
Les extensions les plus fiables sont bien souvent les plus populaires, les mieux notées, et installées en grand nombre. Rien n’empêche cependant qu’une extension jeune, peu installée et peu notée ne soit pas forcément moins performante qu’une autre plus populaire.
La meilleure manière de s’en assurer et tout d’abord de tester l’extension, et ensuite de faire un test de performances de votre site avec l’extension activée puis avec l’extension désactivée et de comparer les résultats.
Mon conseil :
Utilisez un minimum d’extensions, privilégiez celles qui sont les plus populaires, et privilégiez les extensions celles qui ont le moins d’impact sur les performance sur votre site. Faites également attention à ne pas seulement désactiver les extensions inutilisées, mais carrément à les supprimer. Une extension désactivée peut potentiellement représenter une faille de sécurité pour votre site web.
Utilisez un plugin de cache
La mise en cache permet à un utilisateur de votre site web de ne pas charger tous les éléments de votre site à chaque fois qu’il revient sur votre site, ou qu’il passe d’une page à une autre. Le cache a donc un impact considérable sur le vitesse de chargement des pages et ne doit pas être négligé.
Si vous utilisez un CMS tel que WordPress, il existe un grand nombre d’extensions de mise en cache plus ou moins gratuites telles que WP Total Cache, WP Fastest Cache, WP rocket ou encore Breeze.
Bien souvent, ces extensions ont l’avantage d’être très simples à configurer et peuvent avoir, de leur simple activation, un impact important sur votre vitesse de chargement.
Mon conseil :
J’ai une préférence pour le plugin Breeze qui a l’avantage de, contrairement à ses concurrents, proposer dans sa version gratuite un grand nombre d’options très utiles que ne proposent pas ses concurrents dans leur version gratuite (ceux-ci appellent à souscrire à la version payante pour en bénéficier). Le plugin WP Fastest Cache est également assez complet dans sa version gratuite.
Dans leurs versions payantes, les plugins WP Swift Performance et WP Rocket sont également de très bonnes solutions et ont largement fait leurs preuves en termes de résultats et de simplicité d’utilisation.
Utiliser un lazy-loader, ou littéralement installer un "chargement fainéant" !
Un « chargement fainéant » ? Quoi ?
Un lazy loader, c’est tout simplement un outil qui peut être très utile lorsque vous avez une page assez chargée, et notamment dans laquelle il faut « scroller » (roulette de la souris) vers le bas pour naviguer. C’est le cas des sites « One Page » par exemple, dans lesquels tout le contenu n’est affiché que sur une seule page. Le contenu s’y affiche section par section, en scrollant de haut en bas.
Mais alors comment ça marche ? En fait c’est simple, au lieu de charger tous les éléments lourds d’un seul coup, le Lazy Loader permet de charger en direct les éléments une fois qu’ils apparaissant à l’écran. Vous imaginez donc que si une page met normalement 5 secondes à charger, grâce à cet outil, elle ne mettra peut être que 2 secondes puisqu’elle chargera en priorité la partie haute de la page.
Mon conseil :
Je trouve le plugin pour WordPress A3 Lazy Load très simple d’utilisation, très efficace et très bien développé.
Minifiez et regroupez vos fichiers HTML, CSS et JS
La minification des fichiers tels que CSS ou JS consiste en leur « simplification ». C’est à dire qu’on va supprimer les espaces inutiles, les commentaires, etc… de manière à les rendre plus légers et donc plus rapides à charger.
Le regroupement de ces mêmes fichiers consiste à regrouper plusieurs fichiers de la même extension (par exemple 10 fichiers en .css et 18 fichiers en .js) en un seul fichier par extension. Cela a donc pour impact de n’appeler qu’un seul fichier plutôt que plusieurs dizaines de fichiers différents.
Mon conseil :
La plupart du temps, les extensions de cache (WP Super Cache, WP Fastest Cache, WP Rocket, Breeze…) proposent, en plus de la mise en cache, des solutions pour minifier et regrouper vos fichiers (et notamment les fichiers Javascript et CSS).
Vérifiez votre version de PHP : plus elle est récente, mieux c'est !
Depuis l’interface d’administration de votre hébergement (par exemple OVH, 1&1, O2Switch, etc….), vous avez la possibilité de configurer votre version de PHP. Si votre version actuelle est de 5.X, il y a de grandes chances pour que vous gagniez en performances en faisant évoluer votre version vers une version 7.X (qui est actuellement, en Janvier 2019, la version de référence)
Mon conseil :
Le passage d’une version PHP à une autre est très simple et peut en principe (tout dépend de votre hébergeur) être effectué en quelques clics. Faîtes tout de même attention à tester votre site une fois l’évolution effectuée, car il se peut que des problèmes d’incompatibilité pointent le bout de leur nez. Il est par exemple possible que la version 7.2 de PHP soit incompatible avec votre thème, une extension, ou votre version de WordPress.
Vous devrez alors, en cas d’incompatibilité, et si les mises à jour ne suffisent pas, rétrograder votre version de PHP vers la version précédente jusqu’à ce que votre site fonctionne à nouveau.
Gardez vos extensions, thèmes et version de CMS à jour
Si vous utilisez un CMS tel que WordPress, vous devez tenir tous les éléments à jour. Non seulement pour des raisons de sécurité (car les mises à jour couvrent les nouvelles failles de sécurité connues), mais également pour des raisons de performance.
Mon conseil :
Les mises à jours mineures (par exemple passer de la 1.2.3 à la 1.2.5) sont souvent inoffensives, vous pouvez la plupart du temps les mettre à jour sans risque. Par contre, pour les mises à jour majeures (par exemple passer de la 1.2.3 à la 2.0.1), il est généralement recommandé d’exporter votre site, de l’importer en local (via WAMP, MAMP ou Flywheel par exemple), pour y effectuer la mise à jour et tester si tout se passe bien. Si vous n’êtes pas à l’aise avec cette manipulation, il vaut mieux être en contact avec un spécialiste pour éviter des problèmes lors de la mise à jour.
Réduisez la longueur (et donc le poids !) du contenu de vos pages
Vous avez une page très chargée en terme de contenu ? Elle aborde peut-être trois sujets en un seul ? Il est peut être temps de diviser son contenu en plusieurs pages !
Le fait qu’une page soit trop chargée aura forcément un impact sur sa performance. Diviser son contenu en plusieurs pages distinctes aura non seulement un effet sur sa performance, puisqu’elle divisera son temps de chargement ; mais également sur le référencement naturel de votre site. En effet, Google privilégiera un site avec un peu plus de pages avec un contenu hiérarchisé plutôt qu’une seule page avec énormément de contenu.
Mon conseil :
N’hésitez pas à créer plusieurs pages complémentaires et à inviter vos visiteurs à naviguer entre ces pages, par des liens internes. C’est ce que l’on appelle le maillage interne, et j’en parle dans mon article sur le référencement naturel (que vous pouvez découvrir en cliquant ici). Le maillage interne est top pour votre référencement, votre performance, et pour l’expérience de votre visiteur.
En bref...
La performance de votre site web est une étape par laquelle vous devrez passer, un jour ou l’autre, si vous voulez à la fois améliorer l’expérience de vos visiteurs (ne surtout pas les frustrer et les lasser en les faisant attendre entre chaque page), et votre référencement sur Google (car oui, vous l’aurez compris, Google valorise les sites les plus rapides).
Les outils de tests vous permettent de vous faire une idée assez rapide de la performance actuelle de votre site, et proposent souvent des conseils pour l’améliorer. Il conviendra alors de savoir interpréter ces conseils, et j’ose espérer que cet article vous apportera quelques réponses à ce sujet.
En principe, si ces points sont tous respectés, votre site devrait voir ses performances considérablement améliorées, quel que soit son score de départ (même si il part d’un score de 30/100 ^^), alors ne perdez ni espoir ni patience, c’est un investissement de temps (ou d’argent si vous choisissez de sous-traiter) qui sera forcément payant sur le long terme !









J’en connaissais certains de ces tips & astuces, mais là je rempli ma besace de bonnes infos qui vont encore me servir. C’est mon site qui va être content quand je vais rentrer à la maison. Merci
Bonjour et merci pour le super partage.
J’apprécie énormément la qualité de votre contenu. On ressent la quantité d’heures que vous passez dans l’écriture de vos articles de blogs et de la passion que vous y mettez.
J’ai déjà une idée sur cette méthode et je la trouve bien : https://hermya.com/
Est-ce que vous pensez que votre méthode pourrait m’aider encore plus ?
Ping : Mes 8 astuces pour améliorer graphiquement son site internet - Webdesign