
Comment optimiser la navigation de son site internet pour une meilleure expérience utilisateur ?
Une structure de navigation claire est une des clés pour satisfaire le visiteur de votre site internet. Une ergonomie qui serait défaillante provoquerait indéniablement la fuite du visiteur. Cela aurait comme conséquence un taux de rebond trop haut, car l’utilisateur quitterait le site dans les secondes après y être arrivé : ça n’est pas quelque chose qui est souhaitable.
Nous allons voir, à travers cet article, comment avoir un site avec une ergonomie irréprochable permettant une navigation fluidifiée qui rendra meilleure l’expérience utilisateur du visiteur.
Penser au mobile
Nous sommes en 2021, il faut désormais impérativement penser en fonction du téléphone mobile lorsqu’on réfléchit à l’agencement de son site. En effet, d’après Médiamétrie, il y a 37,4 millions d’utilisateurs mobile qui se connectent à Internet chaque jour en France. Cela représente 14,8 millions d’utilisateurs de plus que sur ordinateur (22,6 millions d’utilisateurs pour ce dernier et enfin 11,4 millions pour les tablettes). Vous l’avez donc compris, la majorité des connexions à Internet en France se fait depuis un mobile, il faut donc que votre site internet soit obligatoirement mobile responsive, sous peine de perdre énormément de visiteurs.
Mon conseil :
Afin de faciliter la navigation sur les mobiles, vous avez la possibilité d’utiliser les icônes de navigation qui font gagner beaucoup de place sur mobile. Un des icônes de navigation que l’on retrouve régulièrement est le “menu hamburger”, qui fait ensuite apparaître un menu déroulant.
Ce qu’il ne faut pas faire :
Il ne faut pas pour autant délaisser les autres supports de navigation comme les ordinateurs et les tablettes : votre site internet doit avant tout avoir un design responsive pour tous les supports, pour ne laisser aucun type de visiteur sur le côté.
Alléger les barres latérales
Même si la tentation d’occuper tout l’espace latéral est présente, il ne faut cependant pas y céder. Les barres latérales de widgets sont de plus en plus obsolètes pour la navigation, et cela pour plusieurs raisons :
– Elles ne sont pas nécessaires pour le format mobile. En effet, l’information que vous souhaitez transmettre doit être mise en avant au vu du peu d’espace disponible à l’écran (et on en revient au premier et précédent point !). De plus, beaucoup d’utilisateurs ont tendance à défiler avec le pouce qui se produit sur le côté de l’écran, là où se trouve les widgets.
– En général, elle distrait le visiteur, même sur ordinateur, alors que la priorité est la lisibilité du contenu et non des widgets.
Mon conseil :
– Limitez-vous 1 seul widget que vous souhaitez vraiment mettre en avant, et vous pouvez le rendre flottant afin qu’il défile en même temps que l’utilisateur défile la page.
– Faites en sorte que la scroll-barre soit “invisible” lorsque la page est fixe et qu’elle devienne visible que lorsqu’on défile vers le haut ou le bas. Cela permet un gain d’espace ce qui épure la visibilité de la page tout en guidant le visiteur dans sa navigation lorsque c’est nécessaire.
Ce qu’il ne faut pas faire :
Mettre en place une multitude de widgets. Vous l’aviez sûrement compris, mais il est important de faire le tri au maximum et de supprimer les widgets inutiles.
Soigner sa page d'accueil
La page d’accueil est la majorité du temps votre landing page, là où les visiteurs arrivent pour la première fois sur votre site. Elle est par conséquent très visitée et se doit être irréprochable. Pour cela, la navigation sur cette page doit être intuitive : il faut placer les éléments clés là où le visiteur a l’habitude de les retrouver. Par exemple, le logo est en haut à gauche ou au milieu et le menu plus sur la droite, les deux étant placés dans l’en-tête de votre site. En bas de page se trouvent les informations légales, les conditions générales de vente ou encore le plan de navigation du site. On peut aussi retrouver les coordonnées sur ce bas de page.
Mon conseil :
Faites un travail pour épurer le plus possible cette page. Elle doit permettre une navigation fluide pour trouver l’information qu’on cherche le plus rapidement possible. Avoir une page d’accueil encombrée nuit à la lisibilité, j’en parlais déjà dans l’article Mes 7 astuces pour avoir un site internet au graphique réussi.
Ce qu’il ne faut pas faire :
– Insérer des liens externes sur cette page. L’objectif de la page d’accueil est d’être une sorte de vitrine du contenu et doit renvoyer aux différentes composantes pour la plupart présente dans votre menu, pas de faire sortir le visiteur de votre site.
– Réinventer les conventions du web design. Ces dernières existent car les visiteurs s’y retrouvent dedans. Alors soyez créatif, sauf dans la structure de votre navigation !
Lier le logo à votre page d'accueil
En matière de convention, en voilà une indispensable. Il faut que lorsqu’on clique sur votre logo, cela nous ramène à la page d’accueil. C’est un élément qui est intuitif pour les utilisateurs. Cela va en plus vous faire économiser un peu de place, car la présence de votre logo est indispensable, il serait donc inutile de rajouter en plus un bouton home ou accueil. De plus, il n’y a rien de plus frustrant que de cliquer sur le logo et de constater que rien ne se passe !
Mon conseil :
Il faut toujours qu’on ait accès à ce logo en moins de 2 clics : soit en faisant en sorte qu’il soit toujours visible à l’écran, soit en ajoutant un lien d’ancrage permettant de remonter en haut de la page en un clic (élément que l’on va voir juste après).
Ce qu’il ne faut pas faire :
Avoir un logo qui soit déformé. Comme je le dis dans l’article 7 astuces pour avoir un site internet au graphique réussi, il ne faut pas que ce logo soit déformé car il participe à votre identité visuelle et ne doit pas être dénaturé.
Utiliser le lien d'ancrage et les fils d'Ariane
Dans l’optique de faciliter la navigation et de ne pas épuiser les doigts de vos très chers utilisateurs, il est intéressant de mettre en place des liens d’ancrage. C’est une fonctionnalité permettant d’être instantanément redirigé à un endroit spécifique d’une page. Elle est notamment utilisée pour remonter en haut de page par des sites web avec un contenu assez conséquent.
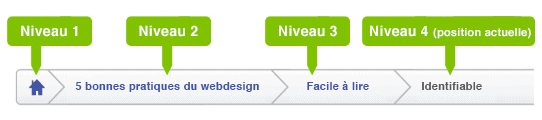
Il existe également un moyen de permettre aux visiteurs de se situer sur votre site peu importe où ils se trouvent : ce sont les fils d’Ariane. Cet outil de navigation secondaire, appelé aussi breadcrumbs (miettes de pain) permet d’afficher le chemin du menu principal à la page active (d’où le terme très imagé de miettes de pain !).
Mon conseil :
– Mettez en place votre fil d’Ariane en haut de page, en dessous de l’en-tête contenant votre logo et le menu : cela évitera de le mettre dans les barres latérales, pour les raisons que j’ai évoqué précédemment.
– Mettez en gras la page où l’utilisateur se situe actuellement, ça sera visuellement plus compréhensible pour lui.
Avoir un menu lisible
Sachant que le menu est l’outil de navigation principal, il faut en prendre soin. Il doit être visible dans la zone dite “above the fold”. Ce terme nous vient des journaux, qui par le passé étaient pliés à mi-hauteur avant d’être vendus aux lecteurs. On pouvait donc voir au premier regard uniquement la partie supérieure de la Une du journal où étaient immédiatement visible les gros titres et informations importantes. Comme le terme l’indique, le menu doit être visible sans que le visiteur ait à défiler la page. Il faut toujours avoir en tête que c’est le moyen permettant de naviguer à travers l’entièreté de votre contenu.
Mon conseil :
Faites des titres de catégories sobres et courts. Ils doivent être pertinents et compréhensibles pour le visiteur, l’objectif étant qu’ils donnent le meilleur aperçu possible de ce que l’utilisateur va trouver en cliquant.
Ce qu’il ne faut pas faire :
– Mettre plus de sept éléments dans le menu. Si vous allez au-delà de ce chiffre qui est déjà assez conséquent, il y a de grandes chances que le visiteur se sente perdu et se décourage devant autant de catégories.
– Avoir plus d’une ligne de menu. Esthétiquement parlant, c’est indispensable que le menu soit une seule et même ligne.
Hiérarchiser l'information
Le dernier point permettant une meilleure navigation est le fait de hiérarchiser l’information présente à l’écran suivant son importance. Il faut mettre le contenu important en évidence afin de capter l’attention du visiteur sur ce que vous considérez comme prioritaire. En effet, devant des informations nombreuses et mal agencées, les internautes peuvent facilement se sentir submergés.
Mon conseil :
La hiérarchisation doit également se faire dans le menu ! Les catégories principales doivent être en premier, c’est-à-dire les plus à gauche.
Ce qu’il ne faut pas faire :
Couper les connexions entre les différents silos de contenu. Hiérarchiser, c’est bien, mais il ne faut pas pour autant couper les connexions entre les différents silos de contenu ce qui pourrait être préjudiciable pour le référencement naturel de votre site. Il faut toujours que vous créiez des liens entre vos catégories, même si vous trouvez cela complexe. Dites-vous que le fait qu’elles se trouvent sur un seul et même site, qui doit avoir une thématique générale, montre qu’il y a forcément des connexions qui existent, vous avez juste à être créatif !















Ping : Les 10 règles d'un bon rédacteur web - Webdesign